Class Structure
The unity project for Silent Invasion consists of 4 layers;
Application, Domain, Data, and Presentation.
The main logic is contained in the Domain layer,
and the Application layer initialize this main logic from the unity scene.
The Domain layer controls scene objects using the classes in the Presentation layer.
Also, the Domain layer can get data presets using the classes in the Data layer.
Silent InvasionのUnityプロジェクトは、Application、Domain、Data、Presentationの4つの層で構成されています。
メインロジックはDomain層に含まれており、Application層はこのメインロジックをUnityのシーンから初期化します。
Domain層はPresentation層にあるクラスを使ってシーンオブジェクトを制御します。
また、Domain層はData層のクラスを使って各種データのプリセットを取得することができます。
Domain層はPresentation層にあるクラスを使ってシーンオブジェクトを制御します。
また、Domain層はData層のクラスを使って各種データのプリセットを取得することができます。
Graphics Features
Visual interaction with the environment
When the in-game objects get close to the walls, identical patterns appear on the walls nearby the object.
Also, when the sphere node object is hidden by the walls partially,
the drawing style of the sphere node is changed.
This effect is achieved by comparing the depth of the walls behind the objects and objects' surfaces.
環境との視覚的インタラクション
ゲーム内のオブジェクトが壁に近づくと、そのオブジェクトの近くの壁に模様が表示されます。
また、球体のノードのオブジェクトが部分的に壁に隠れると、球体ノードの描画スタイルが変更されます。
ゲーム内のオブジェクトが壁に近づくと、そのオブジェクトの近くの壁に模様が表示されます。
また、球体のノードのオブジェクトが部分的に壁に隠れると、球体ノードの描画スタイルが変更されます。
この効果は、オブジェクトの背後にある壁とオブジェクトの表面のDepthを比較することで実現されます。
This trick is based on the principle of decals.
Here's the documentation of the decal effect I tried;
この表現はデカールの原理を利用して実装されています。
以下の記事で解説したアプローチをベースにしております。
The shader for the environment effect for the sphere node is below;
以下が球体のノードに適用された表現のシェーダーになります。
The shader for the environment effect for the enemy is below;
以下が敵のオブジェクトに適用された表現のシェーダーになります。
Visual Style of the Sphere Node
The sphere node consists of two parts; the main sphere and caps with a rotating pattern.
The shader for the main sphere contains the following features; glitch damage effect, iridescence, and rotating ring patterns.
The shader for the node cap has a feature to rotate circular patterns using a flow map and simple uv rotation.
球体のノードは、メインの球体と回転するパターンを持つキャップの2つのパーツから構成されています。
メイン球体のシェーダには、グリッチ、Iridescence、回転するリング状の柄などの機能が含まれています。
ノードのキャップのシェーダは、フローマップと単純なUV回転を使用して円形の柄を回転させる機能を持っています。
メイン球体のシェーダには、グリッチ、Iridescence、回転するリング状の柄などの機能が含まれています。
ノードのキャップのシェーダは、フローマップと単純なUV回転を使用して円形の柄を回転させる機能を持っています。

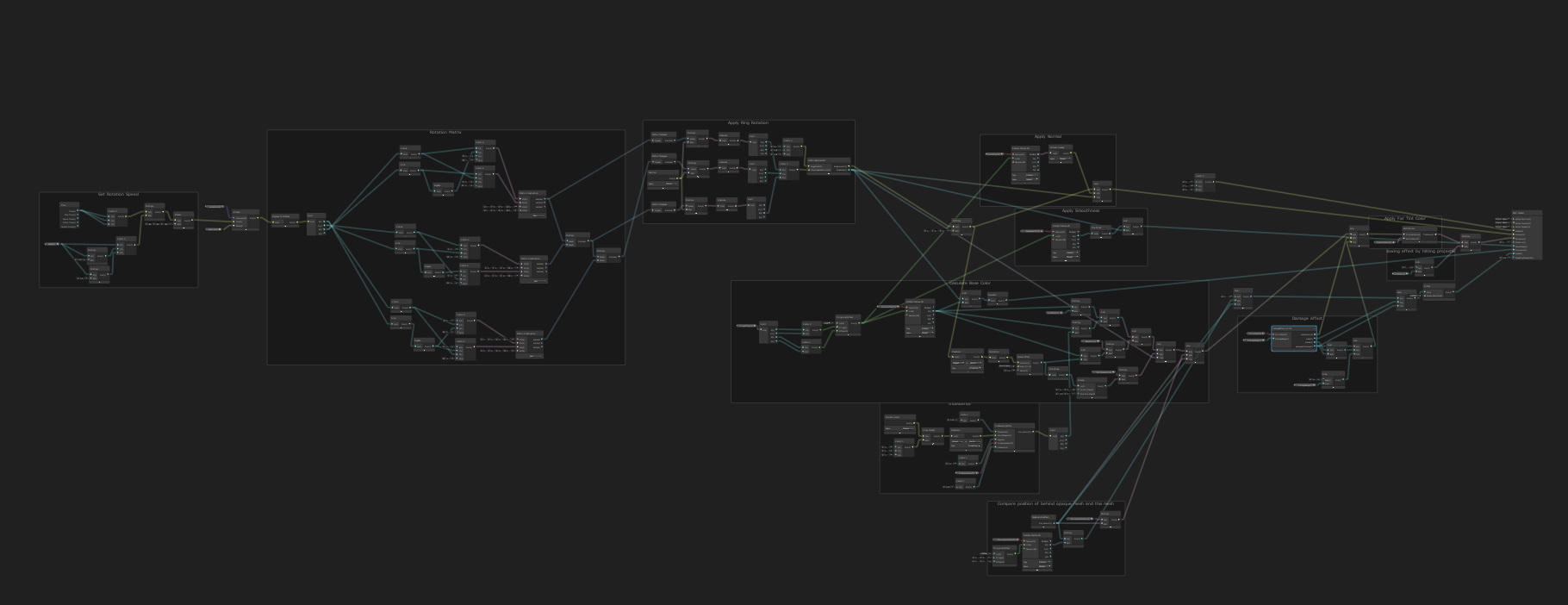
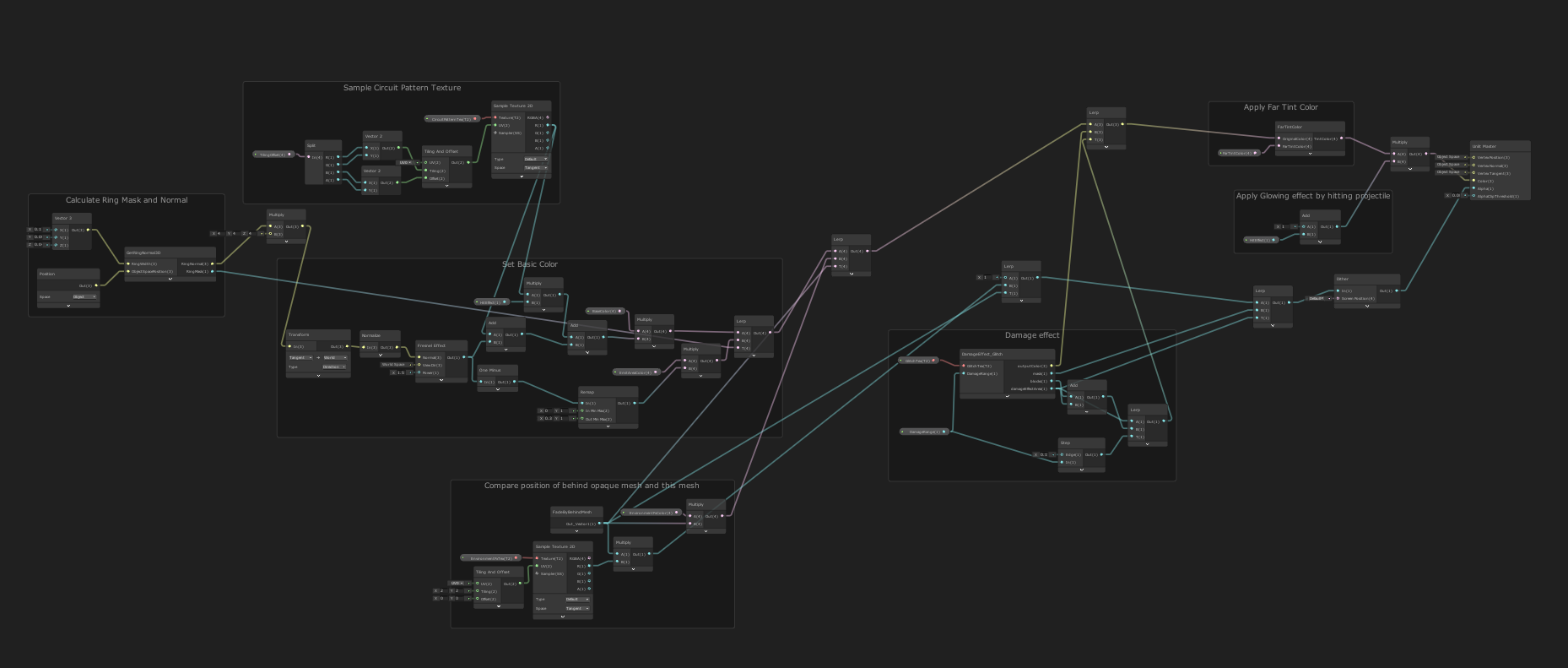
Overview of the sphere node shader

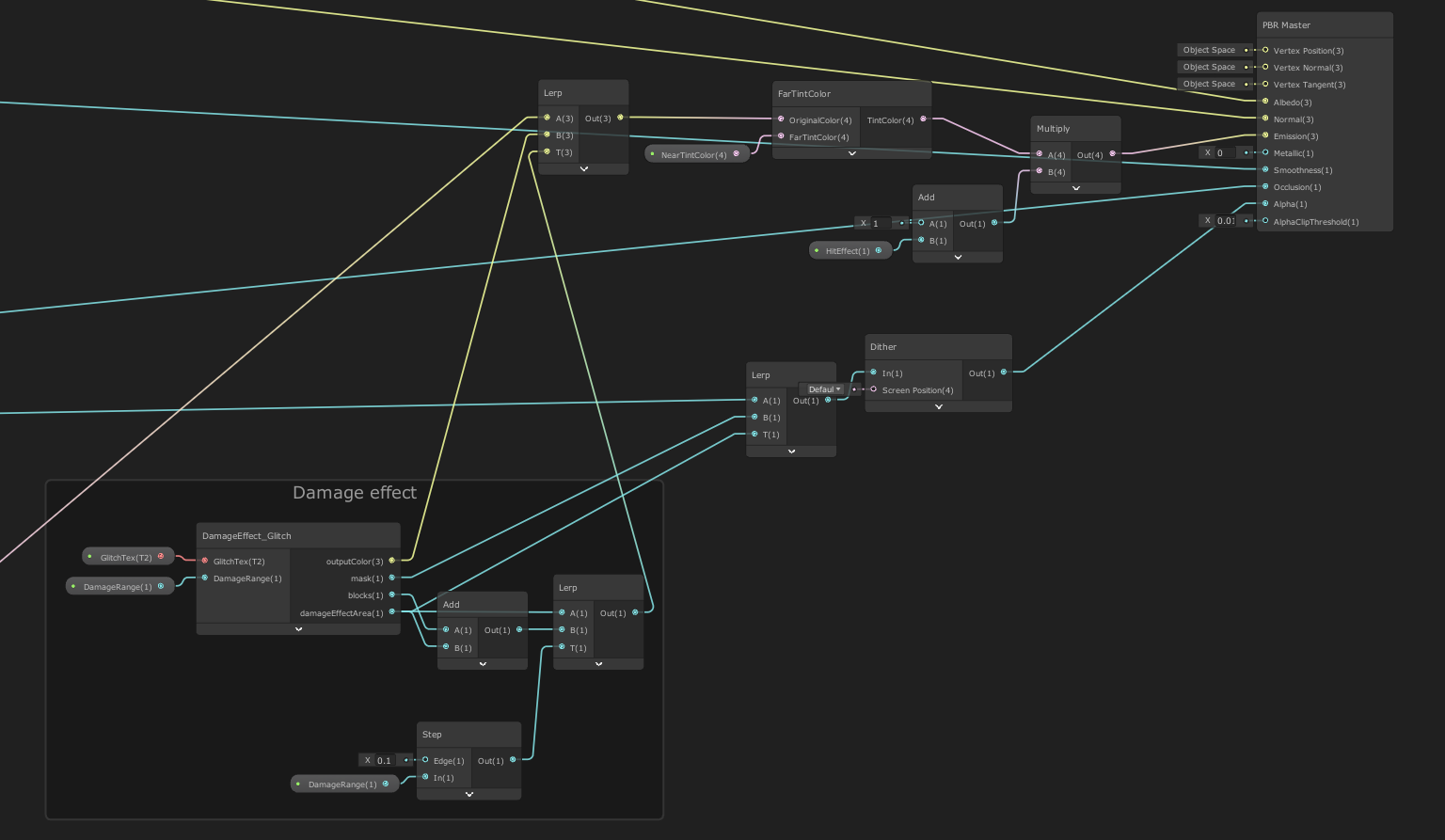
Damage effect of the sphere node shader

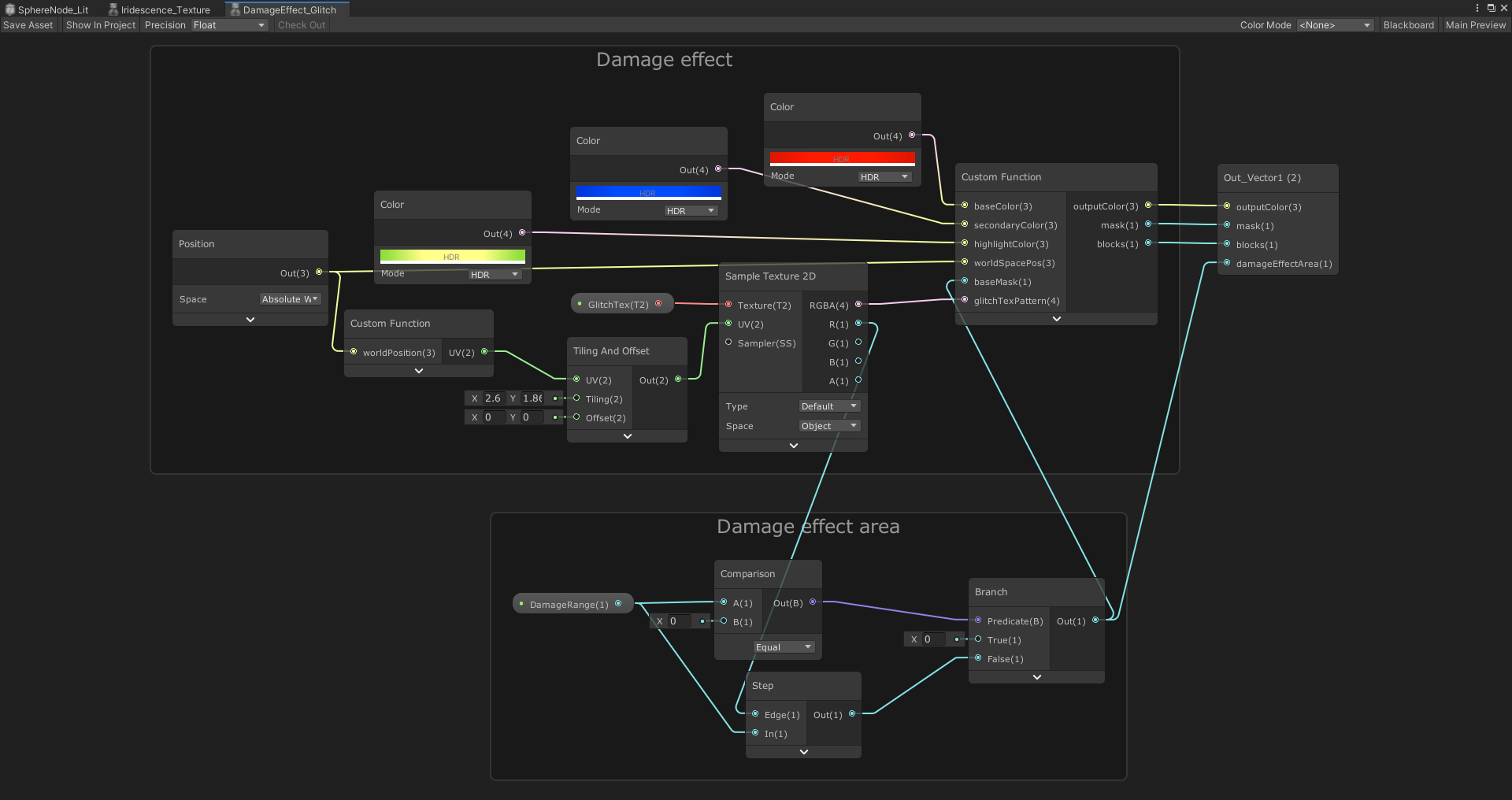
Damage effect subnode of the sphere node shader

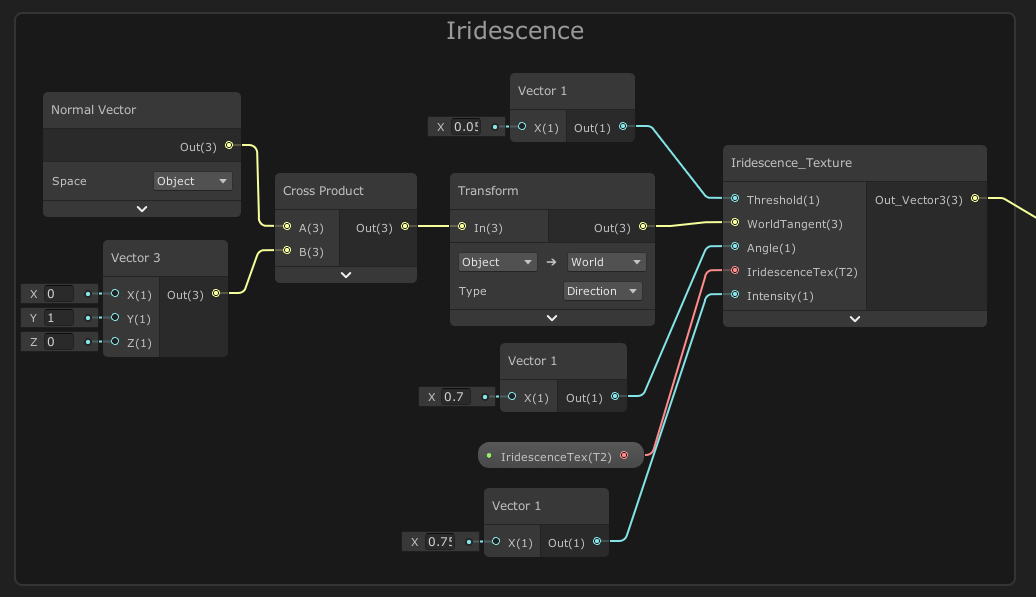
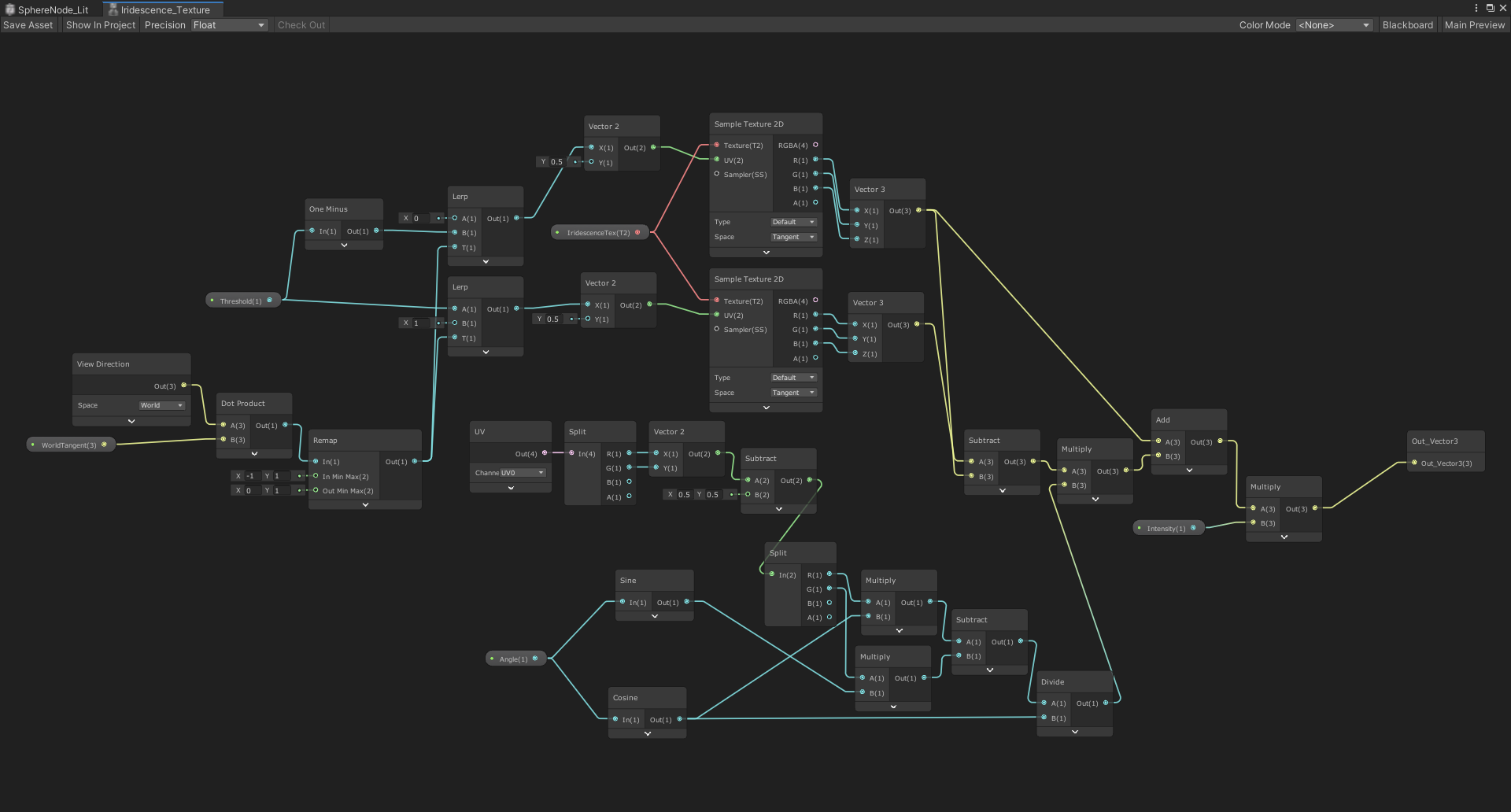
Iridescence of the sphere node shader

Iridescence subnode of the sphere node shader

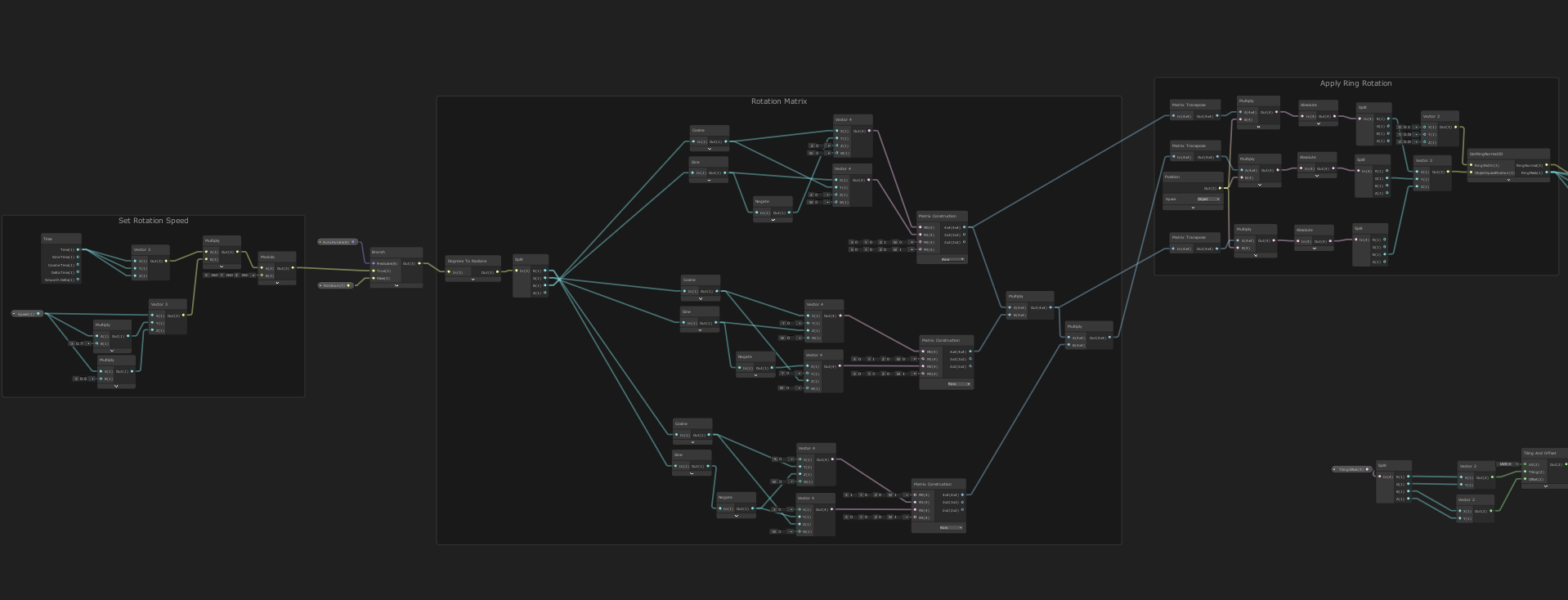
Ring rotation of the sphere node shader

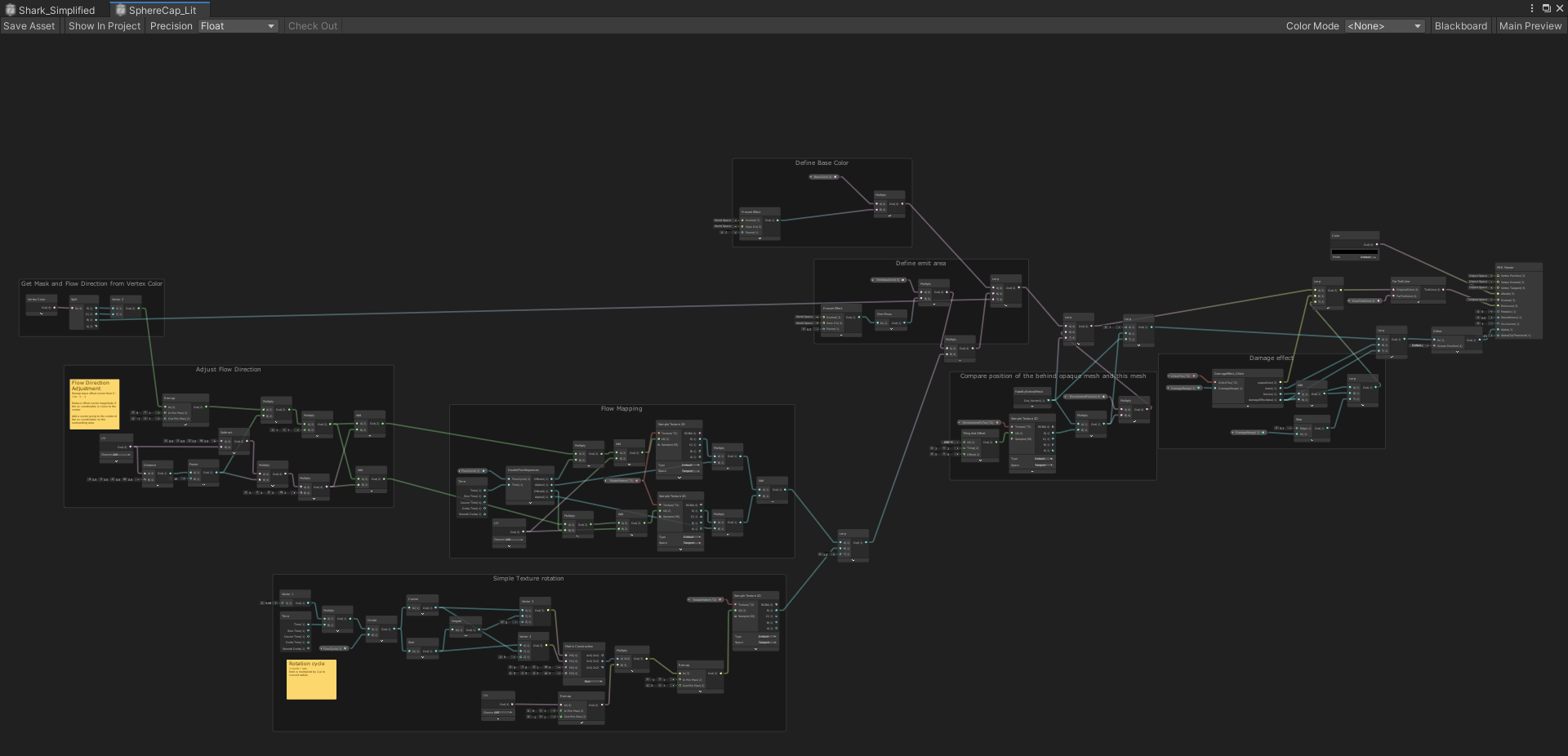
Overview of the sphere node cap shader

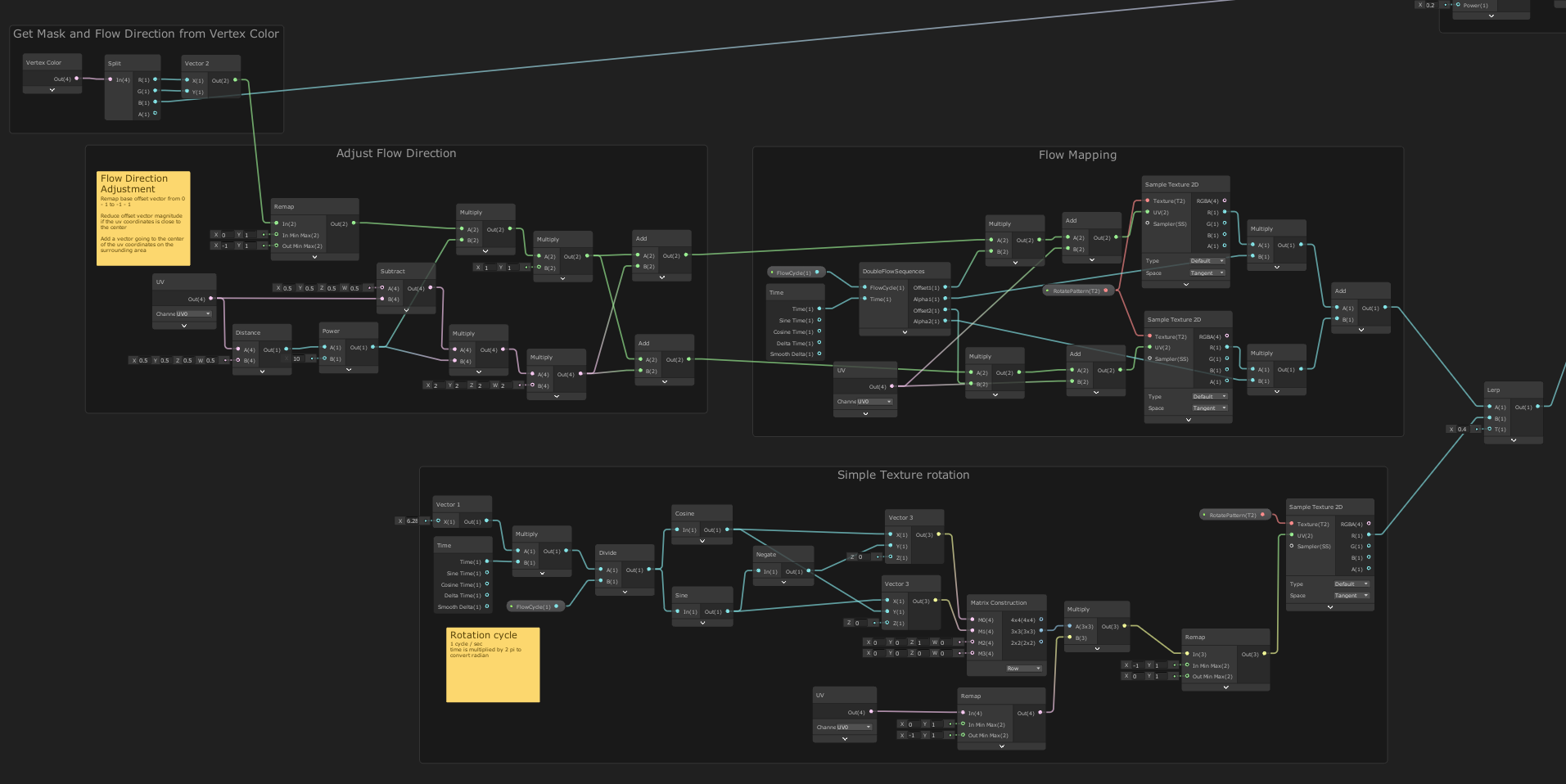
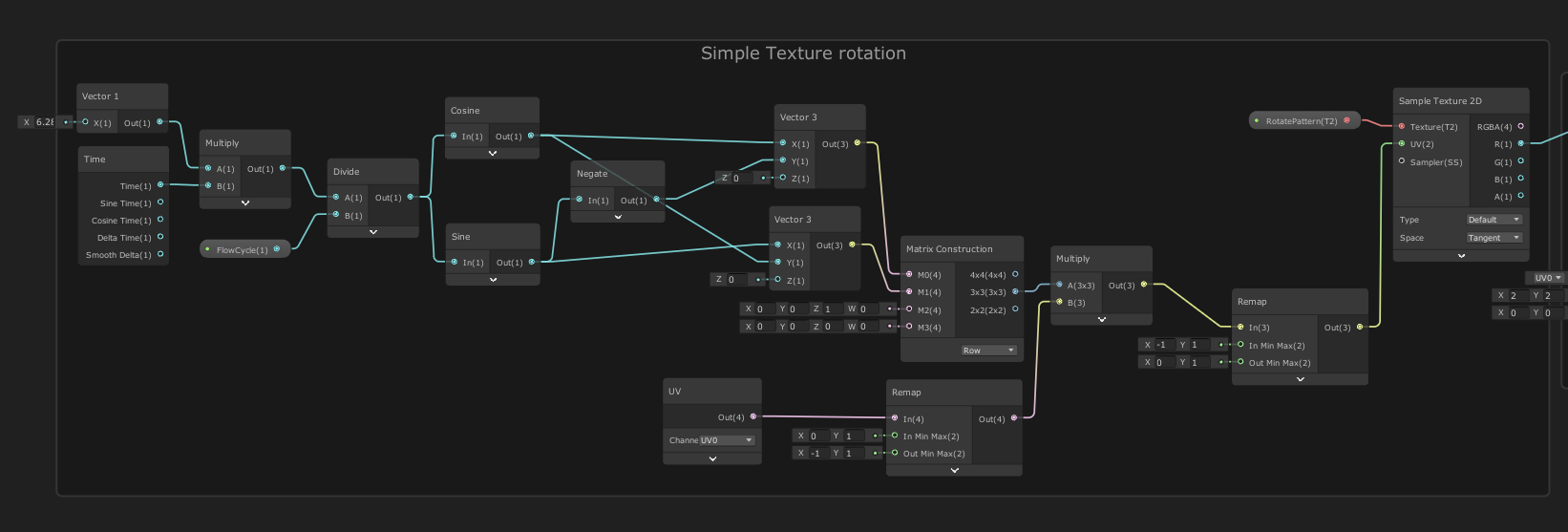
Rotating a pattern of the sphere node cap shader
For the main gameplay, simplified shaders are used for both two parts of the sphere node, due to the performance reason.
ゲーム本編では、パフォーマンス上の理由から、球体のノードの2つの部分ともに簡易化されたシェーダが使用されています。

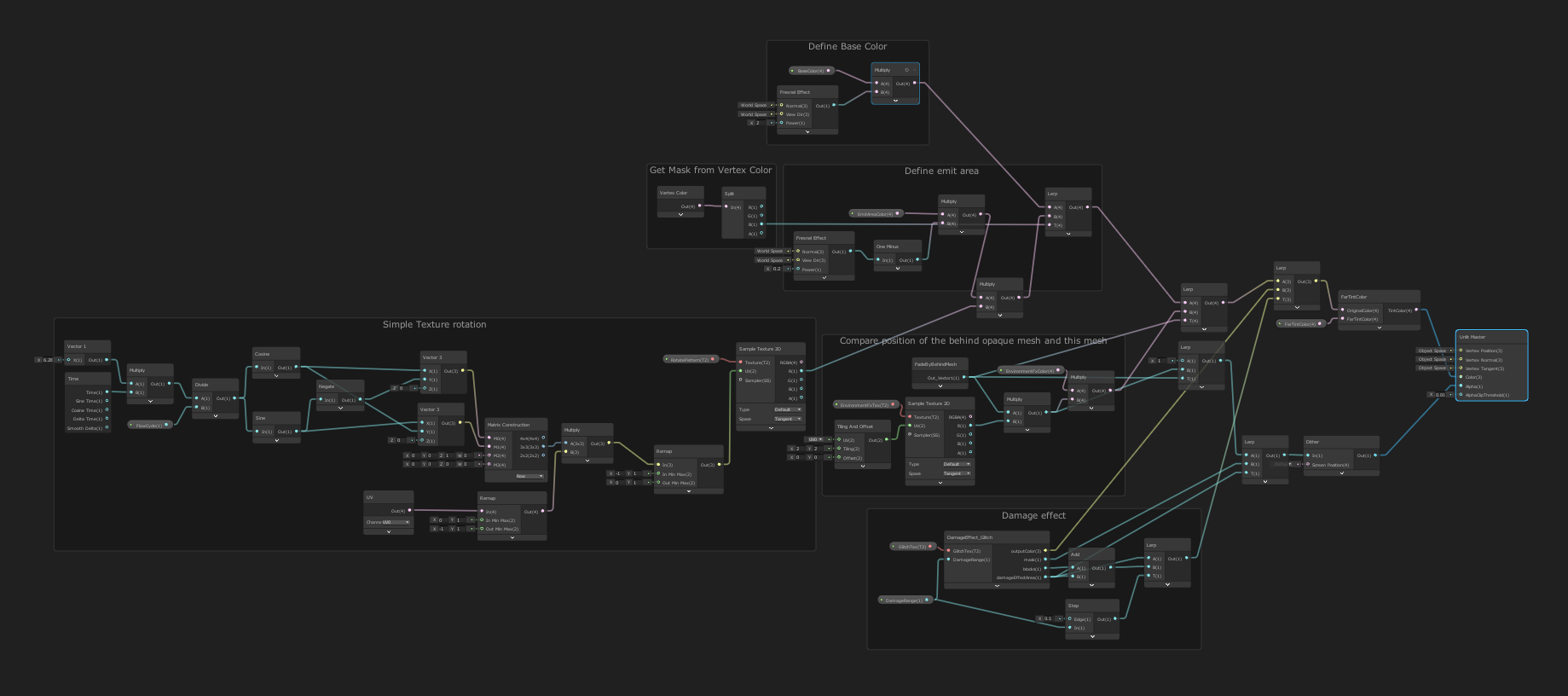
Simplified sphere node shader

Simplified sphere node cap shader

Texture rotation for the simplified sphere node cap shader
Visual Style of Enemies
The shader for the enemies consists of the following features; Random glowing pattern by the surface, glowing pattern by the sharkskin shape, and the revealing effect.
敵のシェーダーは、面のランダムな発光、鮫肌の柄をベースにした発光パターン、オブジェクト出現の表現で構成されています。

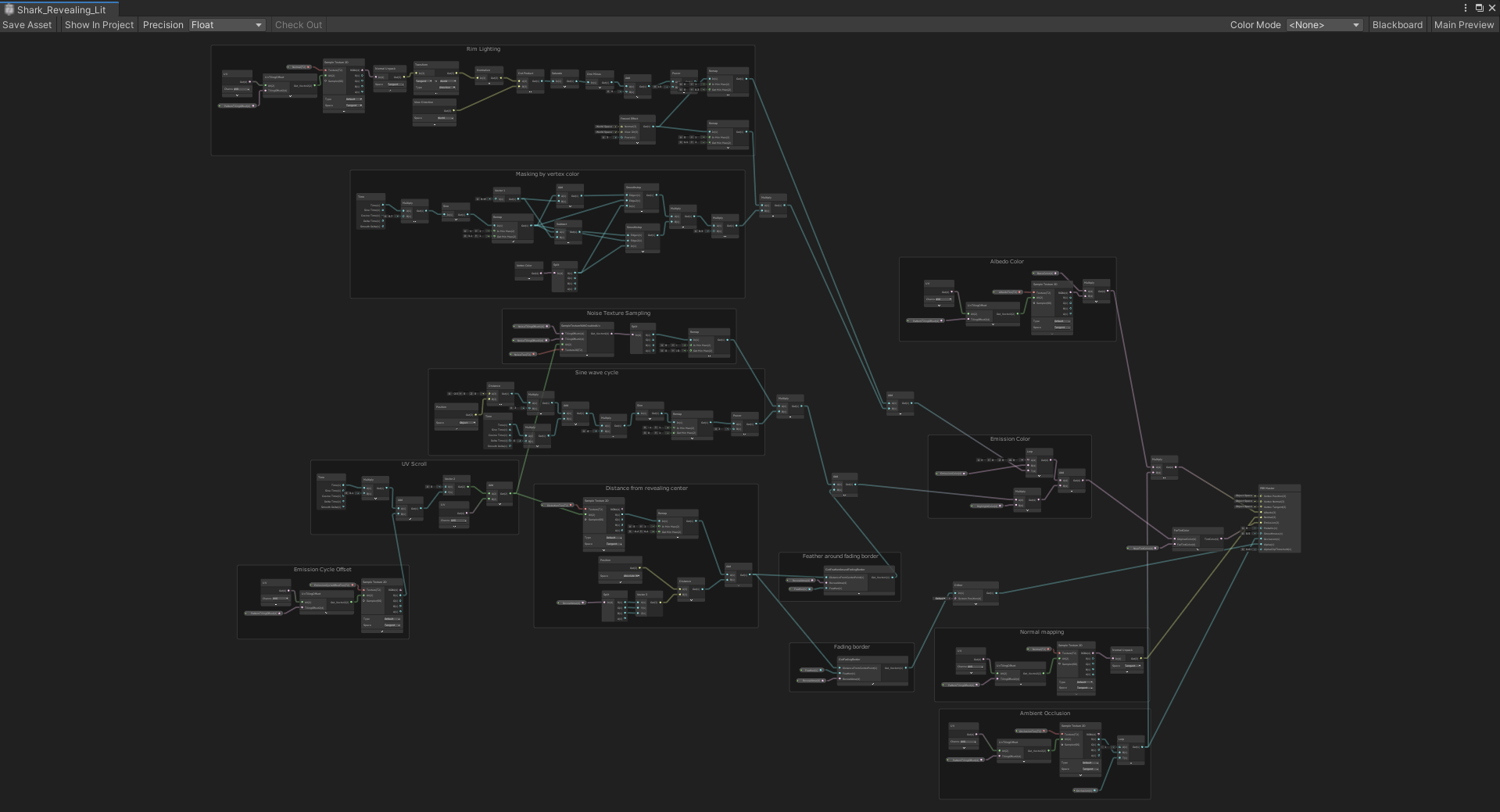
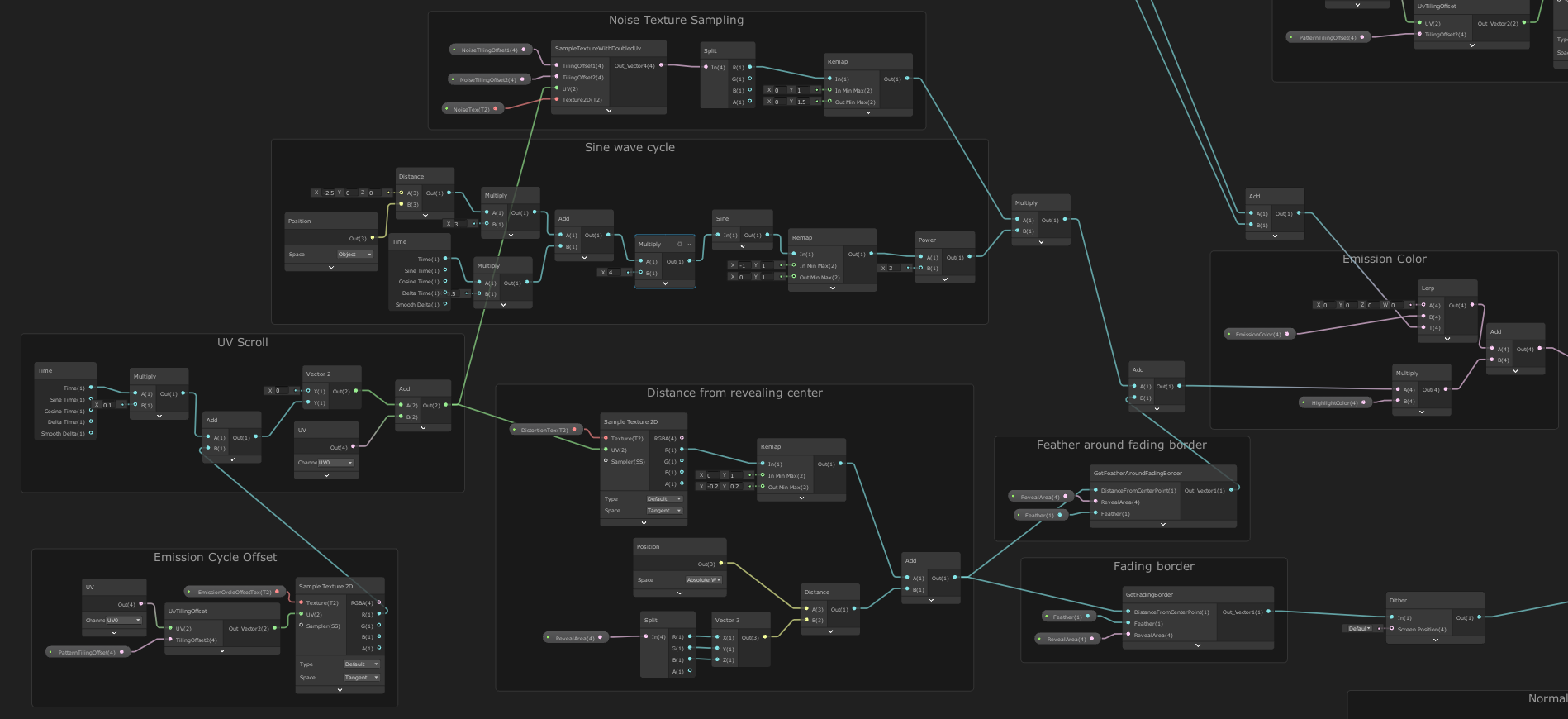
Overview of the enemy shader

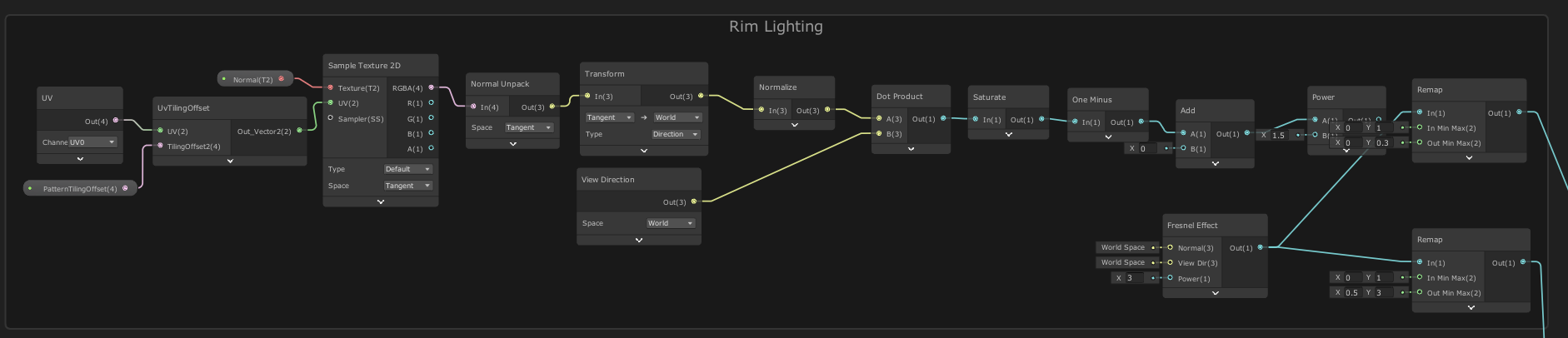
Rim lighting in the enemy shader

Drawing patterns in the enemy shader

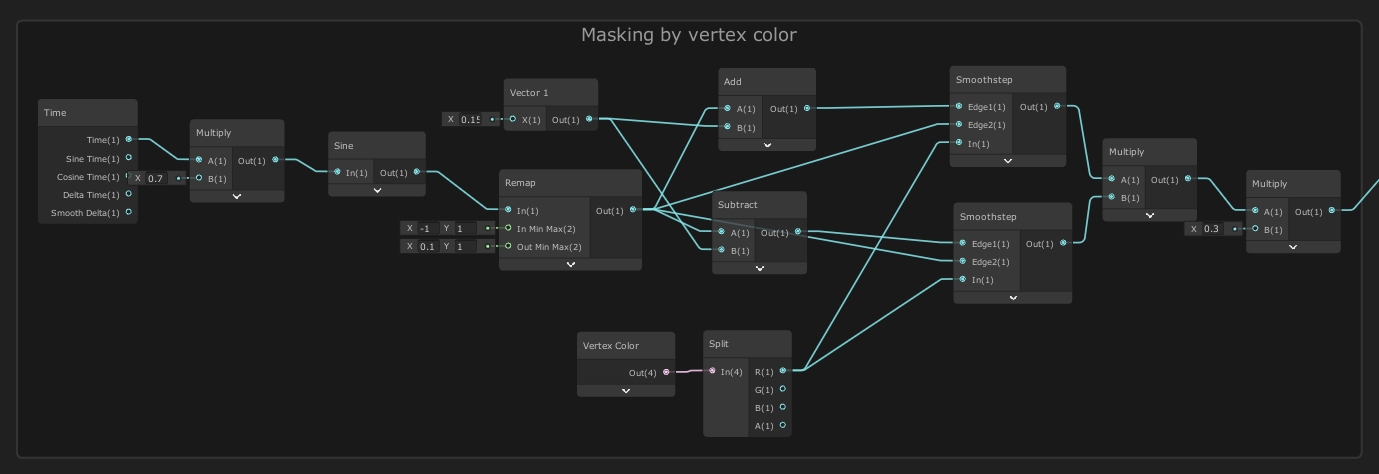
Masking rim lighting by vertex color in the enemy shader

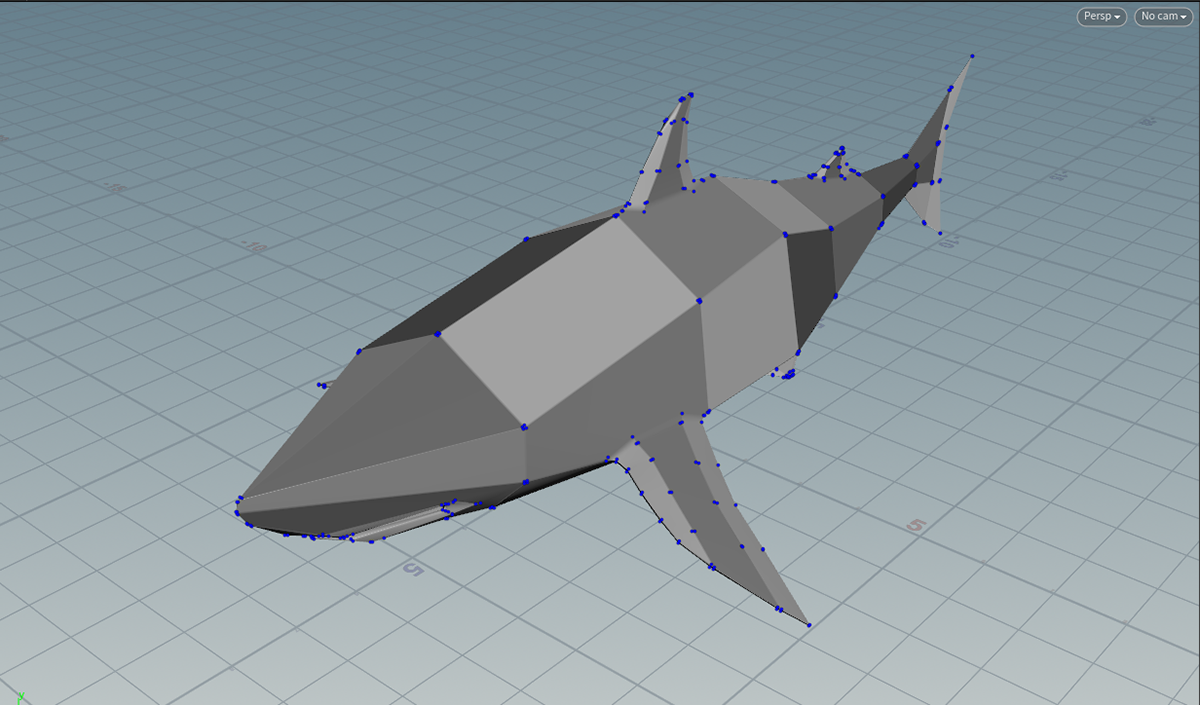
Vertex color of the enemy mesh

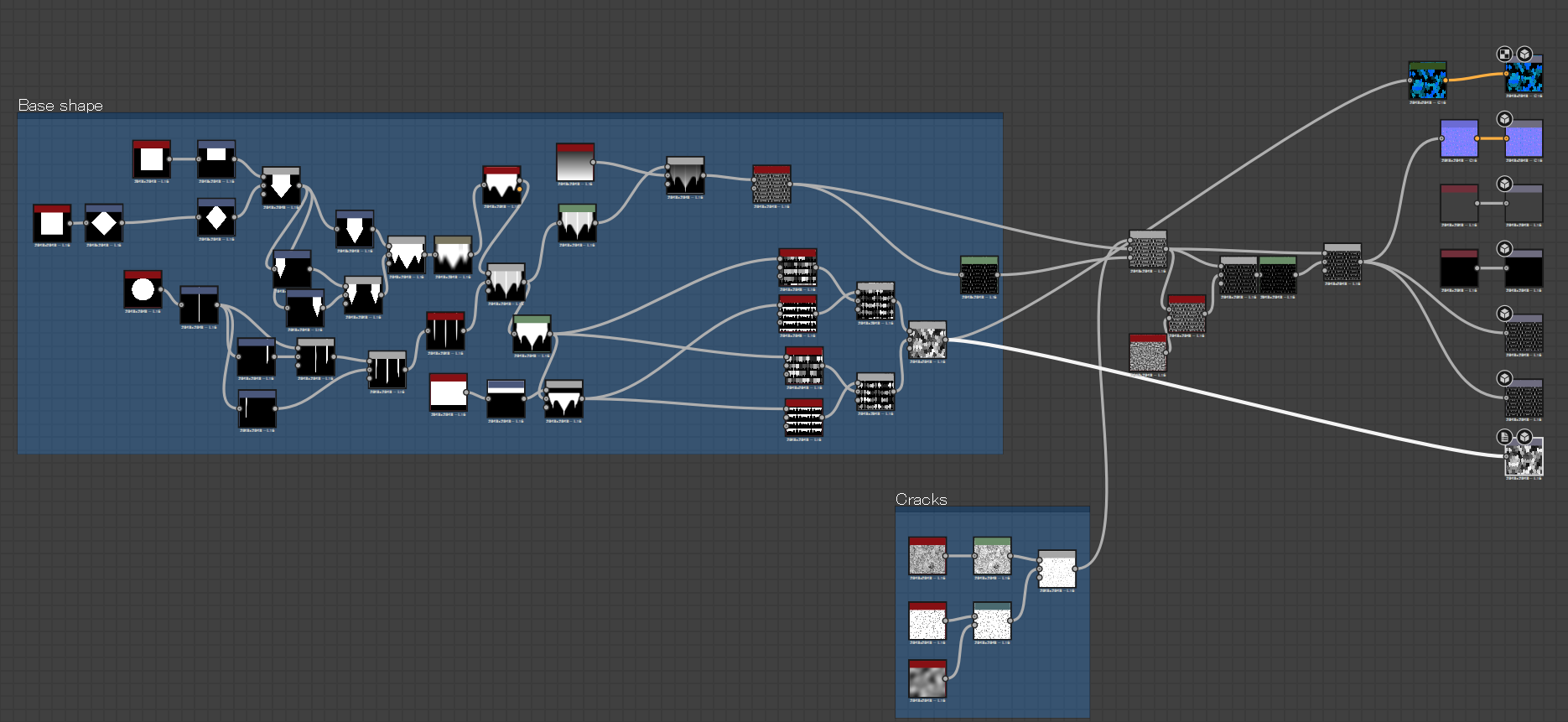
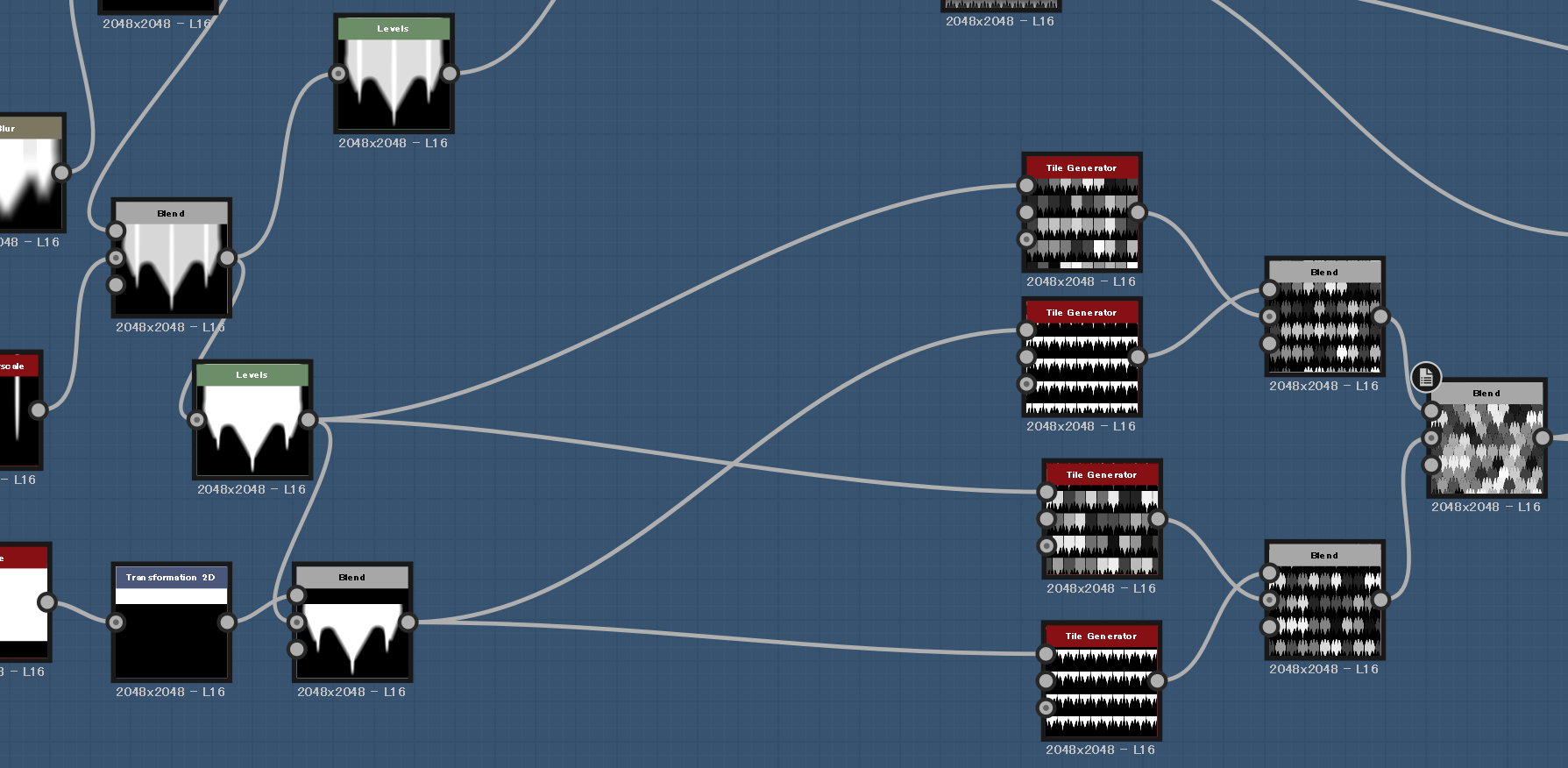
Overview of the shark skin texture

Define glowing pattern of the shark skin texture

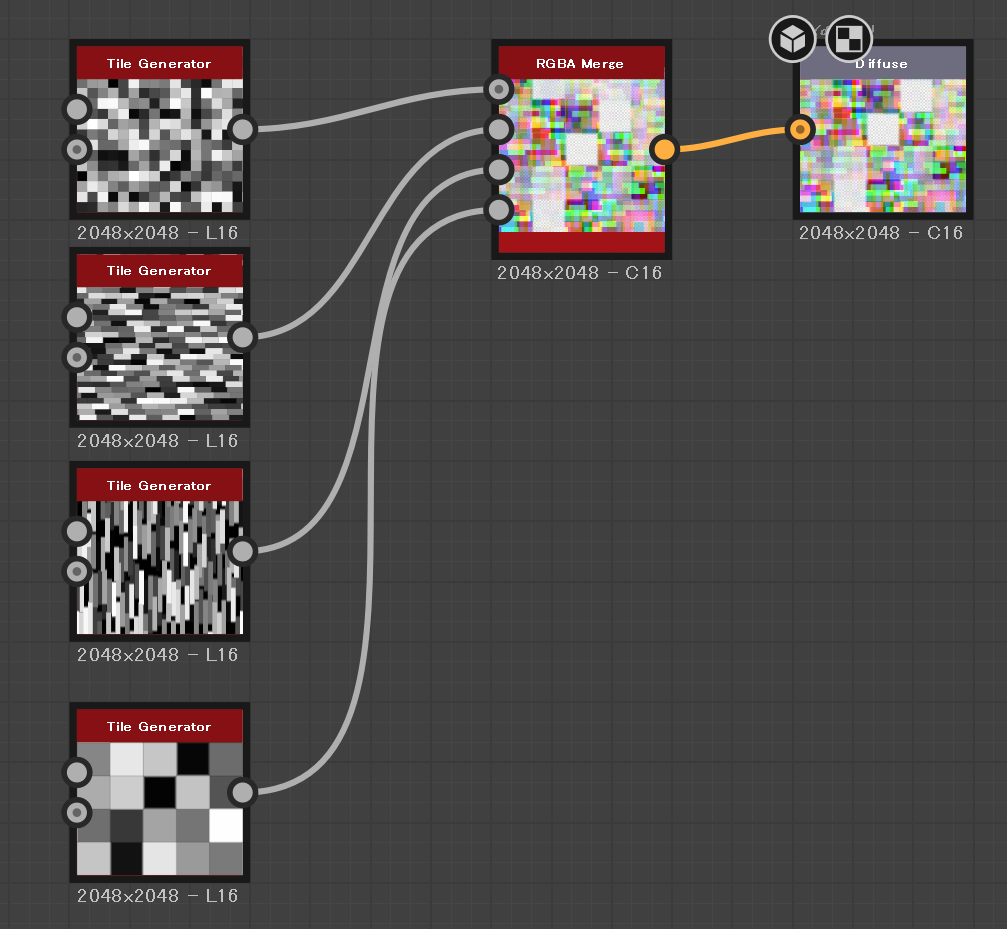
Glitch texture

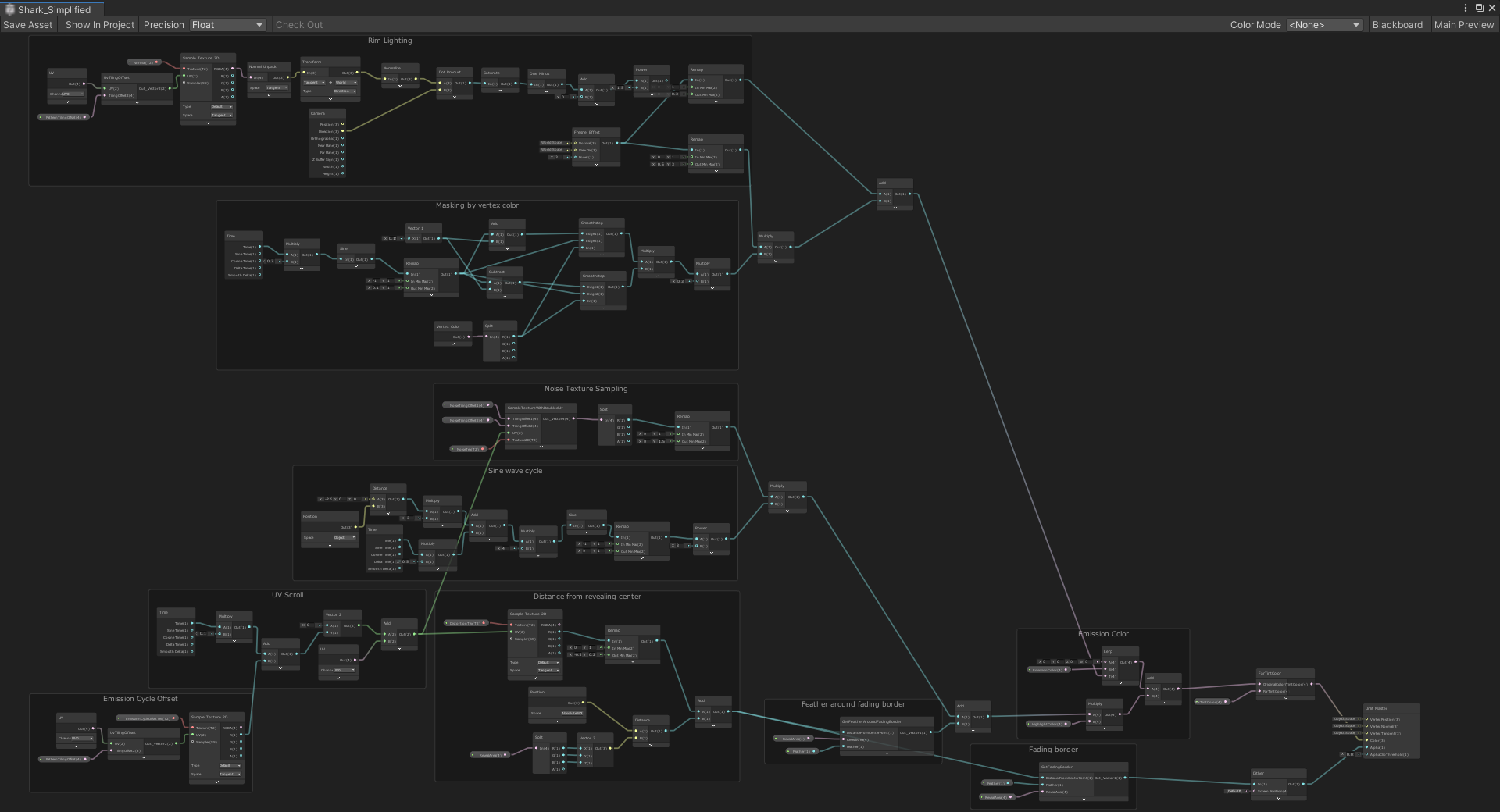
Overview of the simplified enemy shader
The git repository of this project is below;
gitリポジトリは以下より閲覧可能です。